-
Vos enjeux
-
Marketing & Ventes
-
Outils & données
-
-
Services HubSpot
-
Implémenter HubSpot
-
Optimiser HubSpot
-
-
Solutions métiers
-
CRM & DEV
-
MARKETING
-
INTÉGRATION D'OUTILS
-
-
Nos partenaires
-
Ressources & outils
- Qui sommes-nous
Comment construire une arborescence efficace pour votre site Web ?
Mathilde Henry
Si vous souhaitez créer un site pour votre entreprise, re-designer un site existant ou même que vous vous intéressez au monde du digital, il y a certaines choses à connaître pour maximiser vos chances de toucher votre public. L’une d’elle est l’étape de l’arborescence de site web.
1.Une arborescence de site c’est quoi ?
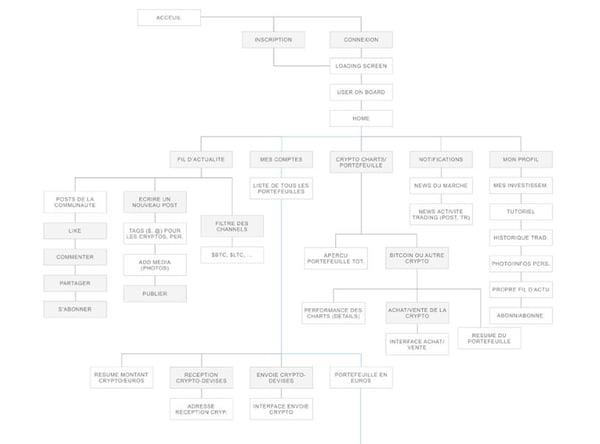
Une arborescence, dans le domaine du digital, est utilisée pour une interface qui peut être un site web, une application ou autres. C’est un plan du site qui permet de montrer les liens entre les différentes pages. Le produit final est un livrable qui se présente comme ci-dessous, avec des cases pour le nom des pages et des traits pour montrer les liens entre elles.

L'arborescence ux (user experience) vous est nécessaire lors d’une création de site web mais également lors d’une refonte. Cette étape intervient après la définition des personas, avant la production des wireframes et bien avant la réalisation des maquettes graphiques et prototypes testables. En effet, il vous est nécessaire d’avoir un ou plusieurs personas pour pouvoir baser votre arborescence dessus, le persona représentant votre futur utilisateur.
|
Il est important de faire appel à un expert tel qu'un webmaster lors de ces étapes, il a les compétences pour mener à bien ces notions techniques. Si vous ne disposez pas de cette ressource, faire appel à une agence compétente est une bonne solution. |
Lors de vos recherches vous pourrez tomber sur d’autres synonymes d’arborescence comme sitemap qui est le terme anglais.
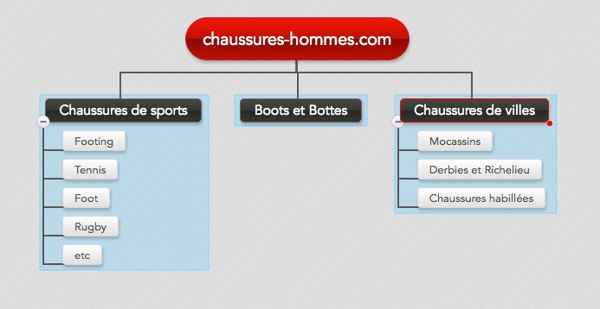
On parle parfois d’arborescence en silo, qui est un terme moins utilisé de nos jours. Le siloing est un système d’organisation basé autour d’un mot-clé principal. On part d’une page principale puis on classe les pages par groupes avec les sous-pages accessibles par une page principale. Vous pouvez en voir un exemple ci-dessous. On en parle moins de nos jours, car avoir trop de profondeur pour atteindre une page nuit au référencement d'un site, à l’expérience utilisateur et donc à votre image.

Le plus important à retenir est que l'arborescence fait partie de l’architecture de l’information de votre site web. Elle en est le résultat final, mais pour en obtenir une de qualité il vous faut passer par plusieurs étapes clés.
2.Les étapes incontournables pour réussir son arborescence

Qu’entend-on par “réussir”? On peut définir 3 aspects essentiels qu’une bonne arborescence doit satisfaire.
- Communiquer à votre équipe la vision du projet
- Assurer que l’expérience utilisateur correspond à vos ou votre persona
- Optimiser votre SEO
Pour atteindre ces objectifs vous avez plusieurs étapes de travail :
Dans un premier temps vous devez rassembler l’ensemble du contenu que vous souhaitez voir apparaître sur votre site (textes, fonctionnalités, vidéos, images etc.).
Une fois votre contenu défini vous allez regrouper l’information, c’est le moment de créer vos pages web. Le but est de regrouper les contenus qui ont un sens commun, en gardant en tête le parcours du persona.
Si vous optez pour une démarche de Design thinking cette étape peut-être réalisée lors d’un Tri de cartes (Card sorting). Le Tri de carte est un atelier pertinent, permettant de regrouper l’information dans un cadre collaboratif. Un organisateur réunira un groupe qui aura pour but de rassembler des éléments similaires ensemble. Ces éléments peuvent être des pages de sites, des rubriques de menu, des fonctionnalités, etc.
Pour finir vous allez hiérarchiser l’information, c’est-à-dire, définir comment on accède aux pages de votre site. Par exemple, pour un site e-commerce le panier sera dans le header, qui lui se trouvera sur l’ensemble des pages du site. Il est plus simple de commencer par définir les rubriques de votre menu de navigation principale, pour ensuite arriver aux pages secondaires avec les sous-catégories et les liens internes aux pages.
L’important est de n’oublier aucune page, c’est cette étape que l’on appelle à proprement parler l’arborescence.
|
À noter que le livrable d’une arborescence ne doit indiquer que les noms des pages, pas leur contenu. En effet, le but d’une arborescence est d’être rapide à lire pour les personnes qui n'ont aucune connaissance du projet, c’est souvent le cas des développeurs par exemple. Il est tout de même important de garder une trace du contenu, cela se fait dans un document séparé, c’est l’inventaire des pages du site. Il se présente généralement sous la forme d’un tableau excel. |
3.Outils et méthodologies pour construire et optimiser votre arborescence

La méthode du Design thinking vous permettra de faire émerger des idées innovantes, essentielles dans un projet digital aujourd’hui. Cette approche se décompose en 7 étapes et regorge d’exemples d’ateliers, qui bien menés pourront vous faire avancer dans la réalisation de votre projet.
Il existe également des outils indispensables qui vont vous permettre de produire le rendu visuel de votre arborescence. Il est vrai que les tableaux blancs ou les papiers sont parfaits pour la phase de recherche mais il est important de mettre les éléments au propre sur un logiciel web.
Vous pouvez faire ce rendu sur des logiciels que vous avez peut-être déjà comme : Illustrator, Sketch, Axure, etc. Mais vous pouvez aussi choisir des logiciels plus spécifiques à la création d'arborescence comme : Whimsical, Newflux, Balsamiq etc.
De nombreux CMS (Hubspot, Joomla, Wordpress, etc.) permettent également de construire l'arborescence de son site web de manière très intuitive. En effet, des rubriques se créent automatiquement afin d’organiser vos différents contenus. Néanmoins, tous les CMS ne disposent pas de cette fonctionnalité; Drupal par exemple n’en est pas doté. De plus, il est tout de même préférable de privilégier les logiciels entièrement dédiés à la création d'arborescence que nous avons évoqués.
4.Les avantages d’une arborescence de site réussie

Une arborescence de site réussie permet à votre équipe de comprendre la direction que prend le projet web et facilitera le développement d’un site web. Plus on a de connaissances sur un projet, plus on a de chances de mener ses propres tâches à bien.
De manière plus factuelle, une arborescence efficace vous permet de lister dès le début d’un projet l’ensemble des gabarits et fonctionnalités qui vont être développés par la suite. Ceci permet d’ajuster le budget, le temps accordé au projet digital.
De plus, vous vous assurez qu’il ne manquera rien dans le rendu final. Ce qui a de grandes chances d’arriver si vous ne passez pas par cette étape ou si vous n’appliquez pas les bonnes méthodes.
Pour éviter cela, il est recommandé de faire appel à une agence digitale qui saura vous accompagner dans ces processus.
|
Vous pouvez améliorer votre référencement naturel grâce à l’arborescence. Vous aurez une meilleure vision des pages de votre site, de leurs noms et de leurs contenus. |
Le nommage de chaque page web peut être optimisé en utilisant des mots-clés que recherche votre cible. Les noms des pages web apparaissent dans l’URL de la page concernée, ce qui est lu par le robot d'indexation de Google qui crawl la totalité de votre code source. Des bons mots-clés, c’est plus de chances d’apparaître sur les moteurs de recherche.
Beaucoup d'entreprises ont pu mesurer l'impact que pouvait avoir l'UX Design sur leur stratégie de conversion, et l'intègrent de plus en plus tôt dans leurs réflexions. L’UX designer est celui qui va chercher à comprendre l’utilisateur pour mieux répondre à ses besoins en améliorant l’ergonomie d’une interface digitale.
En sachant cela, vous ne pouvez pas passer à côté de l'arborescence, elle se base sur l’expérience utilisateur dans le but de l’améliorer, cela va donc diminuer votre taux de rebond et améliorer votre taux de conversion. Vous verrez très vite que si votre utilisateur a plus de 3 clics pour atteindre son objectif il risque d’abandonner rapidement. C’est ce travail de hiérarchisation de l’information qui va vous permettre de vous en rendre compte.
L’expérience utilisateur n’est donc pas à négliger, car un utilisateur heureux peut-être un Lead en devenir.






