-
Vos enjeux
-
Marketing & Ventes
-
Outils & données
-
-
Services HubSpot
-
Implémenter HubSpot
-
Optimiser HubSpot
-
-
Solutions métiers
-
CRM & DEV
-
MARKETING
-
INTÉGRATION D'OUTILS
-
-
Nos partenaires
-
Ressources & outils
- Qui sommes-nous
HubSpot Forms: Comment créer un formulaire performant ?
Chadine Boumediane, Consultante chez DigitaWeb
Le formulaire est un outil clé pour la génération de leads sur tout type de site web. Avec HubSpot forms, créez des formulaires personnalisés facilement, et convertissez des visiteurs anonymes en lead. Dans cet article nous vous dévoilons comment créer un formulaire performant et efficace avec l’outil HubSpot Forms.
1. Comment créer un formulaire ?
Enjeux
Les formulaires sont un bon moyen pour convertir des visiteurs anonymes en leads qualifiés. Avec HubSpot formulaire, vous pouvez créer des formulaires personnalisés et ainsi recueillir des données essentielles sur vos leads. Une fois le formulaire soumis, les visiteurs de votre site internet pourront accéder à votre offre.
La première étape pour convertir un visiteur en lead qualifié est de trouver l’offre la plus adaptée à ses besoins. L’objectif ici est de rendre l’offre attractive. Plus votre offre sera attractive et apportera de la valeur ajoutée au visiteur, plus il acceptera d’échanger ses données avec vous, en remplissant un formulaire (numéro de téléphone, adresse email etc.). Lorsqu’il est associé à une landing page (ou page de destination) efficace, un formulaire bien conçu favorise les conversions.
Les formulaires produisent donc une valeur ajoutée mutuelle :
-
Vous obtenez des informations sur les visiteurs de votre site. Ces informations vous permettront de produire du contenu supplémentaire afin d’encourager le lead à se convertir en client.
-
Le visiteur obtient des informations utiles sur une de ces problématiques de départ. Ces informations visent également à le convaincre que votre entreprise est la meilleure pour répondre à ses besoins.

Tableau de bord
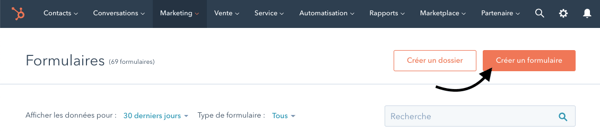
Pour créer un formulaire dans HubSpot, rendez-vous dans l’onglet “Marketing” puis “Capture de Leads” et enfin “Formulaire”.
Le tableau de bord de l’outil formulaire offre une vue d’ensemble des performances de vos différents formulaires en indiquant leur nom, le nombre de vue et de soumissions, le taux de soumission et le nombre de pages de destination contenant le formulaire.
Sur ce tableau de bord vous pourrez :
-
Afficher les données de soumission de chaque formulaire
-
Filtrer les données par période
-
Ouvrir / modifier / cloner un formulaire
-
Accéder à la landing page contenant le formulaire
Vous pouvez également créer un nouveau formulaire directement depuis le tableau de bord :

L’éditeur de formulaire
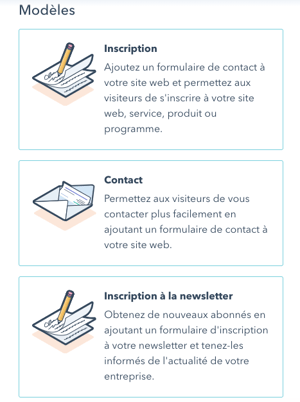
Lors de la création de votre formulaire vous avez la possibilité de choisir parmi différents modèles de formulaires préconçus avec des propriétés prédéfinies (nom, prénom, email). Parmi ces modèles, vous retrouverez des formulaires d’inscriptions, de contact, de téléchargement etc.

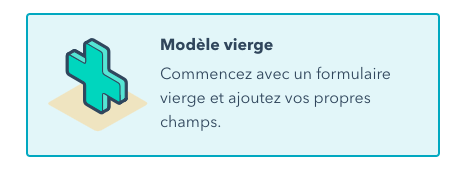
Mais vous avez aussi la possibilité de ne pas choisir de modèle et d’utiliser un modèle vierge pour pouvoir créer le formulaire de votre choix.

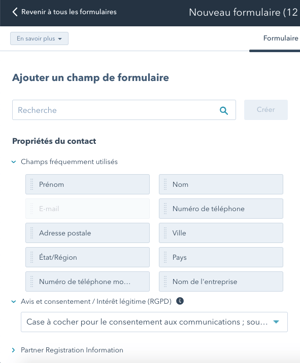
En choisissant le modèle vierge, vous pouvez personnaliser votre formulaire en lui ajoutant les champs de votre choix. Pour ajouter des champs à votre formulaire, il vous suffit simplement de les sélectionner et de les faire glisser à l’endroit de votre choix, il s’ajouteront automatiquement à l’éditeur sur la partie droite.

Vous pouvez utiliser la barre de recherche pour rechercher un champ s’il n'apparaît pas dans la liste.
Vous pouvez également créer de nouvelles propriétés directement depuis l’outil formulaire en cliquant sur “Créer” à côté de la barre de recherche.
Détailler les champs
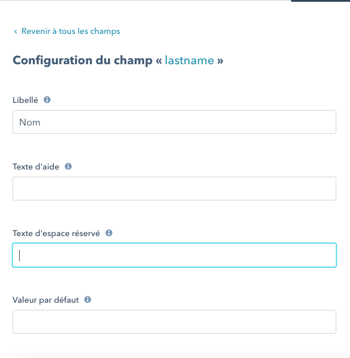
En cliquant sur chaque champ que vous venez d’insérer à votre formulaire, vous pouvez, dans le volet gauche, modifier leur propriétés :
-
Le libellé : libellé principal du champ de formulaire qui sera présenté à votre visiteur.
-
Le texte d’aide : tout texte saisi ici s'affichera sous le libellé du champ afin d'aider l'utilisateur à renseigner le champ.
-
Le texte d’espace réservé : texte d'espace réservé pour le champ de formulaire.
-
La valeur par défaut : la saisie d'une valeur par défaut la placera dans le champ de formulaire. Cette valeur sera soumise, sauf si l'utilisateur la modifie.

Vous pouvez ajouter des zones de textes entre les champs du formulaire pour ajouter des textes personnalisables.
Les différents types de champs
Avec HubSpot Formulaire, vous avez accès à différents types de champs qui vous permettront d’organiser et de personnaliser vos formulaires selon vos envies.
En voici quelques exemples :
-
Ligne de texte simple pour récolter une information libre et succincte,
-
Champs texte pour récolter des informations libre et longues,
-
Liste déroulante pour récolter une information prédéfinie et succincte,
-
Checkboxes pour permettre à l’utilisateur de sélectionner plusieurs options dans une liste,
-
Radio bouton pour permettre de sélectionner une seule option dans une liste,
-
Date,
-
Nombre,
-
Téléphone (avec possibilité de définir le nombre de chiffres accepté).
2. Comment paramétrer un formulaire ?
Adapter les options de paramétrages à vos besoins
Une fois tous les champs créés, vous pouvez gérer les options de votre formulaire en cliquant sur “Options” dans le menu en haut de la page. Ici vous pourrez paramétrer et personnaliser les settings de votre formulaire dont :
-
Ce qui devrait se produire après qu’un visiteur soumet le formulaire : vous pouvez choisir d’afficher un message de remerciement ou de rediriger le visiteur vers une autre page.
-
Les options de suivi : les mesures à prendre après avoir reçu une soumission de formulaire. Par exemple, vous pouvez envoyer les notifications de soumissions par email au propriétaire du contact.
-
La langue du message d’erreur et du formulaire : vous avez la possibilité de définir une langue pour les libellés de champ fréquemment utilisés et les erreurs affichées aux visiteurs qui ne remplissent pas correctement le formulaire.
-
Le suivi des cookies : permet de suivre les consultations de pages et les sources de recommandations et d’afficher les champs de formulaire pré-remplis ou mis en file d'attente.
-
La possibilité de pré-remplir les champs avec des valeurs connues lorsque le visiteur est déjà identifié (permet d’éviter une nouvelle saisie des données)
Mettre en conformité avec le RGPD
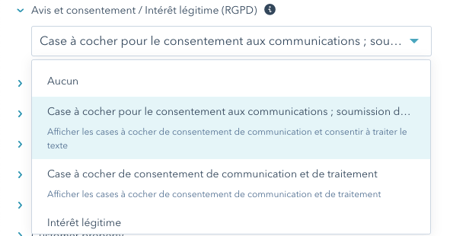
Sur HubSpot vous pouvez ajouter des informations de notification et de consentement pour permettre aux contacts de comprendre à quoi ils souscrivent lorsqu'ils soumettent un formulaire. Cela vous permet d'enregistrer le consentement d'un visiteur au traitement de ses informations personnelles ainsi que son consentement à la réception des communications que vous lui adressez.
Vous pouvez paramétrer vos critères RGPD lors de la création de votre formulaire.

Personnaliser le Style de votre formulaire et avoir un aperçu
Après avoir personnalisé les paramétrages de votre formulaire, vous pouvez cliquer sur “Style et aperçu” pour prévisualiser et tester le formulaire.
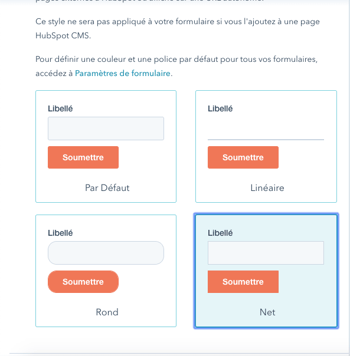
Sur le volet gauche, vous pouvez choisir le style de votre formulaire parmi les quatre choix que vous propose HubSpot :

Pour définir une couleur ou une police différente cliquez sur “Paramètres de formulaire”.
Sur le volet droit, vous avez accès à l'aperçu de votre formulaire. Vous pouvez sélectionner PC, Tablette ou Mobile pour afficher le formulaire tel qu’il apparaîtra sur différents appareils.
Publier le formulaire sur votre site
Après avoir prévisualisé et fait les dernières modifications, cliquez sur “Publier”. Le formulaire apparaîtra sur votre tableau de bord.
3. Nos TIPS pour des formulaires performants
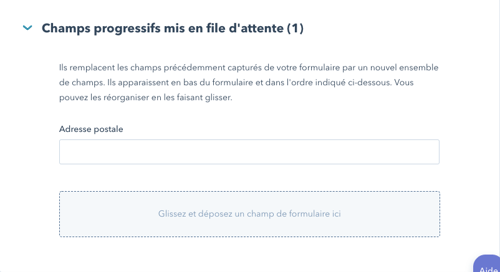
Les champs de formulaire progressif
Les champs de formulaire progressif vous permettent de rendre vos formulaires plus efficaces.
Par exemple si le contact qui a déjà rempli un formulaire sur votre site en remplit un autre, vous pouvez spécifier à HubSpot qu’un autre champ doit s’afficher à sa place. Au fil du temps, cette technique vous permettra d’en savoir davantage sur vos prospects.
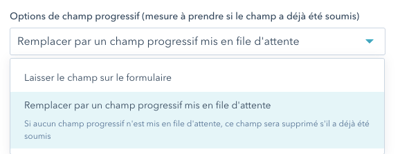
Pour créer un champ progressif sur HubSpot, vous devez vous rendre sur l’éditeur de votre formulaire. Pour chacun des champs, vous pouvez choisir de le remplacer par un autre s’il a déjà été soumis.

Pour mettre en place un champ progressif, vous pouvez sélectionner et faire glisser le champs de votre choix dans la partie “Champs progressifs mis en fil d’attente” (volet droit).

Utiliser les champs cachés
Les champs cachés permettent d’intégrer des informations dans le formulaire sans qu’elles soient visibles par le visiteur.
Cela peut permettre de qualifier un lead en fonction du formulaire qu’il renseigne ou d’intégrer un élément permettant de le segmenter.
Best practices
#1.Pour que vos formulaires soient les plus efficaces et performants possible, il est recommandé de créer des formulaires en fonction de vos persona et de leur phase de maturité.
#2. Les questions intégrées aux formulaires doivent répondre à la fois aux priorités marketing et aux besoins des commerciaux pour identifier un lead intéressant.
#3. Limitez le nombre de champs de formulaire afin de ne pas décourager vos visiteurs. Votre taux de conversion chute lorsque vos formulaires contiennent plus de 5 champs.
#4. Vous avez la possibilité de pouvoir définir certains critères comme refuser les adresse qui ne sont pas professionnelles ou certains noms de domaine.
Les formulaires vous apportent une meilleure connaissance de vos leads. Avec HubSpot Forms concevez des formulaires personnalisés, en accord avec vos objectifs marketing. Néanmoins, n'oubliez pas que la quantité d'information demandée dans un formulaire doit être proportionnelle à la valeur de l'offre.





