-
Vos enjeux
-
Marketing & Ventes
-
Outils & données
-
-
Services HubSpot
-
Implémenter HubSpot
-
Optimiser HubSpot
-
-
Solutions métiers
-
CRM & DEV
-
MARKETING
-
INTÉGRATION D'OUTILS
-
-
Nos partenaires
-
Ressources & outils
- Qui sommes-nous
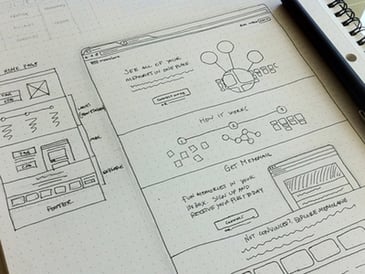
Le wireframe, ou comment créer un site internet efficace
Chadine Boumediane, Consultante chez DigitaWeb
Lorsque votre site Internet est votre principal moyen d'attirer et de convertir des visiteurs, ce qui est particulièrement vrai pour les entreprises en mode SaaS, celui-ci doit être optimisé afin que chaque élément compte et soit impactant. La création d'un wireframe constitue un étape clé de cette optimisation, il consiste en la réalisation d'une ébauche de chaque page et permet d'aboutir à un résultat cohérent, complet et efficace.
À quoi sert un wireframe (ou zoning) ?
La construction d'une page Web est souvent un casse-tête qui se traduit la plupart du temps par une accumulation d'informations présentées sous différentes formes (textes, visuels, vidéos, pictogrammes, etc.) qui, au final, entravent la compréhension du visiteur. Généralement, cela provient de la volonté de regrouper sur une seule page Web à la fois les phrases d’accroches, les arguments mais également les fonctionnalités, les derniers visuels, les meilleurs témoignages, les réalisations, le formulaire de contact, etc. Et ce, en oubliant de poser la question préalable à la création de toute page : Quel est son objectif ? Qu'est-ce-que je souhaite que le visiteur fasse sur cette page ?
Réaliser un wireframe (aussi appelé zoning) permet d'élaborer un schéma global de vos pages au regard des réponses que vous apportez à ces 2 questions. Dépouillé de tout élément graphique, votre wireframe vous permettra de vous concentrer sur l'histoire que vous racontez sur chaque page et sur les actions que vous voulez susciter chez votre visiteur : Le but de votre page est-il qu'il vous contacte pour une démonstration ? Qu'il souscrive à l'une de vos offres ? Etc.
Créer une page qui convertiT, par quoi commencer ?
 Bien qu'il existe des logiciels spécialisés (Axure et Balsamiq entre autres), un wireframe peut être fait sur n'importe quel support : papier, Powerpoint, Word, Illustrator, etc. L'important est de vous permettre de structurer les différents contenus de façon claire et lisible pour vous... et pour les webdesigners, intégrateurs et développeurs qui se chargeront de donner vie à vos pages.
Bien qu'il existe des logiciels spécialisés (Axure et Balsamiq entre autres), un wireframe peut être fait sur n'importe quel support : papier, Powerpoint, Word, Illustrator, etc. L'important est de vous permettre de structurer les différents contenus de façon claire et lisible pour vous... et pour les webdesigners, intégrateurs et développeurs qui se chargeront de donner vie à vos pages.
En premier lieu, disposez l'élément de conversion, formulaire, call-to-action ou autre, de façon visible et évidente sur votre page. C'est l'élément le plus important, celui grâce auquel vous pourrez mesurer l'efficacité de votre site Internet. Pour le reste, le sens de lecture naturel en "Z" est un bon indicateur pour ordonner efficacement les éléments importants.
Petit conseil pour disposer votre élément de conversion : situez le en haut de votre page, de sorte que le visiteur le voit dès son arrivée.
Ensuite vous pouvez ordonner les éléments de présentation et d'argumentation de façon à permettre différents niveaux de lecture :
- Un visuel permettant d'accrocher l'oeil du visiteur et de présenter rapidement votre offre ;
- Un titre (et sous-titre, voir phrase d'introduction) permettant à l'utilisateur de comprendre très rapidement si le contenu et l'offre présentés le concernent ;
- Du contenu textuel visant à apporter des informations succinctes en utilisant de préférence des listes à puces pour énumérer les différents composants de votre offre;
- Du contenu textuel et visuel, plus bas dans la page, afin d’apporter davantage de détails et d’arguments plus précis.
Optimiser pour la conversion, un processus itératif
Il n'existe malheureusement pas de règle infaillible et généralisable en terme d'optimisation de la conversion. L'élaboration d'un wireframe participe à créer des pages cohérentes et adaptées aux habitudes de lecture des internautes mais ne suffit pas à atteindre une optimisation complète et un site Internet efficace.
Le choix d'un visuel, la couleur d'un bouton, la formulation d'une phrase... tous ces éléments peuvent influencer le taux de conversion d'une page. La seule façon d'établir avec certitude la combinaison la plus efficace est de tester et de comparer, les résultats sont parfois surprenants !
Votre site ne génère pas assez de résultat ? Notre agence Web vous conseille les bonnes pratiques pour attirer plus de visiteurs qualifiés et générer des prospects.






